[React-Native] 작업 시 알면 좋은 각종 초기화, 갱신 명령어들

동기
문제의식
React Native(RN)를 하다보면 분명히 아무 문제가 없다고 생각되는데 에러가 뜰 때가 있습니다. 대부분의 경우에는 제가 잘못한 것이지만… 간혹 라이브러리를 받았는데 “npm start”로 “metro server” 돌렸음에도 반영이 안되었다거나, Xcode, Android에서 기존에 작업(빌드 등) 후 남아있는 데이터가 문제인 경우, pod install이 반영이 잘 안된 경우 등등 우리 인지하지 못한 부분에서 문제가 생기기도 합니다.
원인
이 문제들이 정확히 시스템적으로 어디에서 무엇이 문제인지 명확히는 모르지만, 1달 반 정도의 기간 동안 RN 공부를 하면서 상당 시간을 에러 해결에 쓰면서 느낀점은 RN이 오픈소스이다 보니 이에 관련이 있는 수 많은 이해관계자들 사이에서 일어나는 문제점이라는 것입니다.
Xcode는 apple에서 만들고 관리하고, Android 부분은 구글에서 만들어 관리하고, RN은 오픈소스이지만 페이스북이 주로 maintaining을 하고 있고, 또 각각의 라이브러들은 개인 혹은 단체들이 만들어서 특별한 검수 절차없이 배포되어 사용되다 보니 이 구성요소들 사이의 연결 상의 문제가 대부분의 RN 에러의 주된 원인들이라고 생각합니다.
해결책 소개
이번 글에서는 위와 같은 에러가 생겼을 때 가볍게 시도해 볼 수 있는 구글링 중하면서 하나둘씩 알게된 React-Native의 초기화, 갱신 명령어들을 정리해보려고 합니다.
npm
npm start --reset-cache //메트로 서버 캐시 초기화
위 명령어는 npm start로 metro server를 시작할 때 metro서버의 cache를 초기화합니다. 라이브러리를 작업 중 새로 받았는데 반영이 안된다거나, jason 파일의 변경이 잘 반영이 안될때 시도해 보면 좋습니다. 저 같은 경우 그냥 위 명령어를 기본으로 사용하고 있습니다. 웹서핑 할 때 F5같은 친구라고 할까요….ㅎ
Android
./gradlew clean //빌드 시 생성된 파일들을 초기화 합니다. android 폴더 안에서 실행 해야함
"async gradle" in Android Studio //gradle의 설정을 로컬과 동기화합니다.
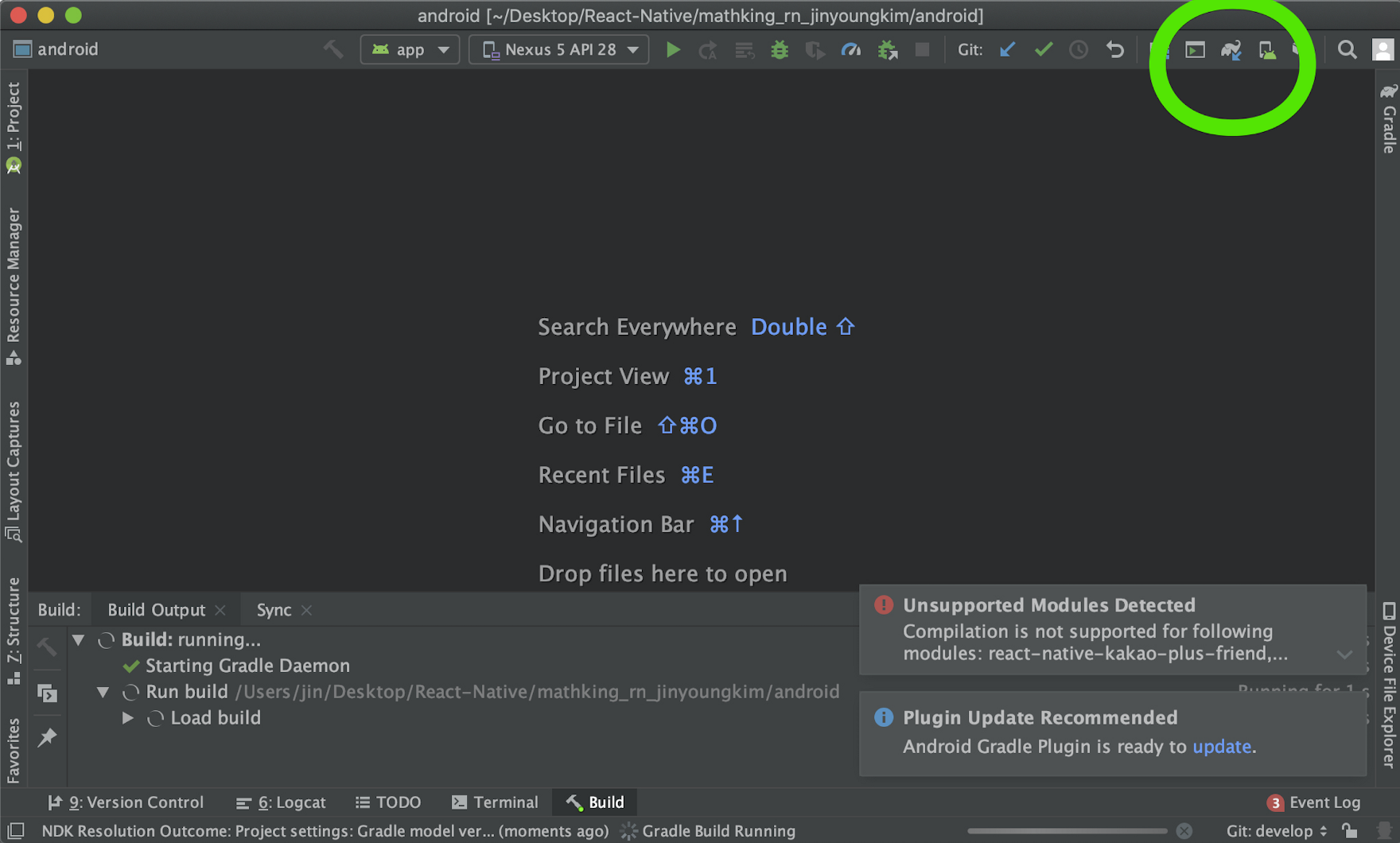
native 쪽에 깊은 지식이 없어서 명확한 표현일지는 모르겠지만 저의 이해대로 주석을 달아 놓았습니다. “./gradlew clean” 같은 경우 문제가 없는 것 같은데 안드로이드 플젝 빌드에 계속 실패하는 경우 시도할 수 있고, async gradle 같은 경우 안드로이드 스튜디오로 RN 플젝 내에 android 폴더를 열고 우측 상단의 쥐 모양을 클릭 해주시면 됩니다.
 Android Studio의 sync proj 버튼 위치
Android Studio의 sync proj 버튼 위치
위 두가지 경우 타인이 작업하던 프로젝트를 다운 받아서 실행하자 할 때 유용하고 필수적 입니다. RN 내의 Android SDK의 경로가 전 작업자의 컴퓨터의 절대 경로로 지정되어 있는 경우가 많기 때문에 에러가 뜹니다. react-native run-android로 android emulator 실행 전, 혹은 상대방은 잘 빌드가 된다고 하는데 내 컴퓨터에서만 빌드가 잘 안되는 경우 시도하시면 됩니다.
iOS
Xcode
Xcode 상에서 Cmd + Shift + K 혹은 맨상단의 Product에서 clean
rm -rf ~/Library/Developer/Xcode/DerivedData //빌드 시 생성된 자료들 초기화. 어디서 실행하든 상관없음
안드로이드와 마찬가지 입니다. 빌드가 꼬이거나, 컴파일들에 문제가 생긴 경우 기존 빌드 결과 생성된 폴더들을 초기화 한다고 생각하시면 됩니다.
pod
pod install //ios폴더 안에서 실행해야함
pod은 RN의 node 라이브러리들을 iOS와 이어주는 역활합니다. RN에서 라이브러리들을 npm이나 yarn에서 관리한다면, iOS에서는 pod에서 관리한다고 생각해주시면 될 것 같습니다.
프로젝트를 위해 수 많은 라이브러리 들을 받아서 쓰다보면 라이브러리 gitub README에 pod install을 하라고 나와 있으나 npm install, yarn add까지는 하셨으나 cd ios 후 pod install 명령어를 처주시는 것을 누락하는 경우가 많이 있습니다. 이런 경우 iOS 빌드 시에 라이브러리를 찾을 수 없다고 나오거나, Xcode로 빌드 시에 ~.h 파일에서 문제가 생기는 경우가 많습니다. react-native run-ios로 simulator 실행 전에 꼭 pod install결과 초록색 명령어 들이 뜨면서 successful한지 확인해주세요.
맺음말
RN을 배운지 1달 하고 3주 정도의 기간이 지났습니다. 이 기간 중 지식을 습득하는 시간도 있었지만 거의 2 ~ 3주 정도는 에러를 잡는데 시간을 보낸 것 같습니다. Docs가 친절하기는 하지만 책 수준으로 그렇게 자세하지 않고, 한국어로 된 자료는 전무하며, StackOverflow, github issue를 가서 사람들이 쓴 해결책을 봐도 사람이 10명이면 10개의 해결책을 제시하고 있었기 때문입니다.
처음에는 구글링 하면서 에러를 잡을 때마다 “배울 것도 많은데, 에러까지 잡아야 하네…”라는 생각 때문에 스트레스도 많이 받고, 구글링 해도 안나오는 에러를 마주 칠 때면 “아, 오늘 하루는 끝났구나”라는 생각이 들기도 하였습니다. 이제는 실력이 조금 늘은 건지, 코드를 다루는 능력이 늘은 건지 에러를 맞닥뜨리는 빈도가 상당히 많이 줄었습니다. 졸꾸(졸라 꾸준하게)의 중요성을 느끼는 순간입니다.
아직 갈길이 멀었고, 아는 것도 많이 없지만 이 글이 그 누군가에게는 꼭 찾던 글이길 바랍니다. 궁금하신 것은 질문 남겨주시고, 지적은 열렬히 환영합니다. 감사합니다.

Leave a comment