[React-Native] 부모 컴포넌트에서 자식 컴포넌트의 함수 실행하기
개요
부모 컴포넌트에서 Switch Selector 값을 받아서, 자식 컴포넌트의 SortByPrice라는 CardList 정렬 함수로 값을 넘겨준 후 이에따라 랜더링 되도록 코드를 작성할 필요성이 생겼다. 이 과정을 글로 남긴다.
기능설명

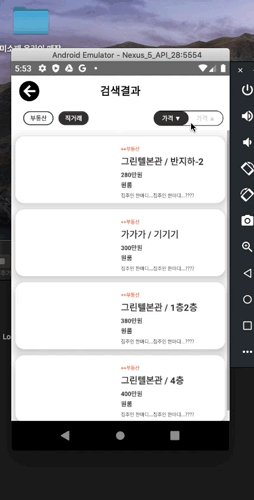
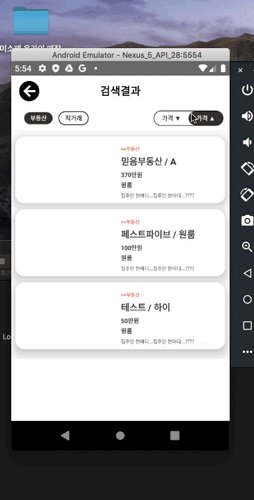
위의 컴포넌트에서 가격 ▲/가격 ▼(Switch Selector)를 클릭하면 자식 컴포넌트에 특정 값을 넘겨줘서 그 값을 활용하여 자식 컴포넌트의 가격별 정렬 함수(SortByPrice)를 실행할 수 있도록 짠 화면이다.
지금에서야 안 것이지만 React 생명주기 함수를 활용하여 Props가 변함에 따라 특정함수를 실행할 수도 있지만, 위 화면을 구현할 때는 일단 작동시키는 것이 급했고, 본인이 원래 짠 코드가 아니라 다른 팀원이 짠 코드를 수정하는 것이기 때문에 자식 컴포넌트의 SortByPrice함수를 의 Switch Selector의 이벤트로 물려주는 방식으로 구현하였다.
구글링을 한 결과 이런저런 수 많은 방법들이 있었지만, 가장 직관적이고 내가 이해하기도 쉬운 방법을 사용하였다. 지금까지 말이 길었는데 코드는 아래와 같다.
코드
아래의 ParentComponent.js코드에서 ChildrenComponent.js를 ref로 받아서
24 <ChildrenComponent ref="ChildrenComponent" />
Switch Selector의 onPress에 ChildrenComponent.js의 SortByPrice 함수를 걸어줘서 함수를 실행시킨다. 이때 SortByPrice함수를 componentDidMount의 함수 안에 넣어주어야 Props의 변화에 따라 함수가 실행된다.
코드 작성 후 알게 된 것들
일단 만들어야 해서 구글링 하면서 찾아 만들기는 하였는데, 이후 좀 더 공부하면서 찾아보니 ref에 대한 공식문서에서는 ref 사용하는 것을 지양하라고 하고 있다.정확한 이유는 모르겠지만 성능적으로나 디자인 패턴적으로나 좋지 않은 것 같다.
위 내용을 알고 다시 코드를 작성한다면, Switch Selector의 Value를 Props로 ChildrenComponent.js에 전달하여 함수를 실행 시킬수 있도록코드를 작성하는 작성할 것이다.

Leave a comment