[React-Native] Useful reset and renewal commands for project

Intro
We sometimes experience our code edit isn’t reflected to output screen of project, the error does not disappear even though the cause has been fixed, or unknown error occur that seems to be not my fault (but the most of case it is your wrong…🥴) in React-Native.
Most of these problems may derived from remaining data and state of npm metro sever, build file in Xcode, android studio and so on. In this cases, the problem can be solved simply by some reset and renewal commands. Therefore, in this post, I’ll try to clean up the commands that I naturally learned while solving errors. It’s simple, but I hope it helps someone🙏🏻
Commands
npm
npm start --reset-cache //start metro server with reset cache
The above commands reset cache of metro sever as the name suggests. It could be a solution of problem no reflecting of installing library, json file changes or modified codes. Because, in most of cases, these problem could be invoked from metro server’s cached data.
It’s easy to understand if you think of this as a refresh button when web surfing. I have been using it very useful!👍
Android
./gradlew clean //Should run command in 'android' folder(./android). It will purge android build folder.
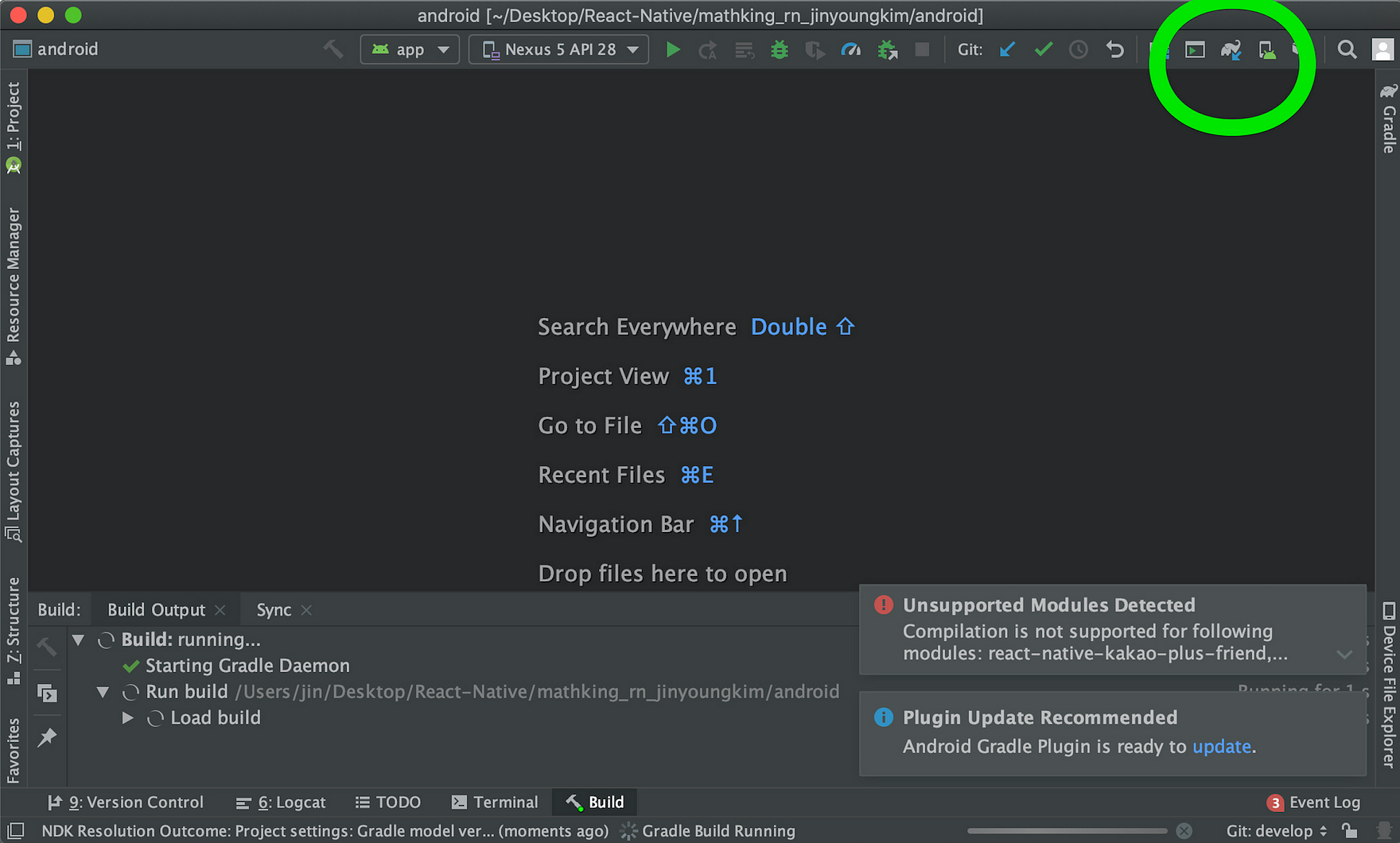
Click 'Sync Project with Gradle Files' in Android Studio //Synchronize project with Gradle build file.
Try using ‘./gradlew clean’. when you think there is no wrong in your project, but android project build fail successively. Cause might be a pre-exist build file.
It is also recommended to execute both commands when you clone React Native project of others. Since, in many cases, build files and local property like SDK location can be remain in state of and existing user’s one. By run ‘Sync Project with Gradle Files’ your project configuration is synchronized with local state and ‘./gradlew clean’. clean pre-exist build files.
 “Sync Project with Gradle Files” location on Android Studio
“Sync Project with Gradle Files” location on Android Studio
iOS
Xcode
In Xcode press 'Cmd + Shift + K' in mac or Click 'Clean Build Folder' in Product tab on status bar.
rm -rf ~/Library/Developer/Xcode/DerivedData //Run command on every path in terminal. It remove derived data like modules cache and etc...
As explained in android section, if project build is kinked or you have problems with compilations, you can think of it as clean the folders created by an existing build and Derived data , that like generated by system include module cache for pre-compiling and so on…
Pod
pod install //Install and renewal pod files in ios folder. It should run on ios folder(./ios)
The pod connects React Native’s node libraries with iOS. If you manage libraries in npm or yarn in RN, you can think of them in pod on iOS.
If you download and write a lot of libraries for your project, the library github README tells you to do a pod install. Even though you have done npm install and yarn add, sometimes you miss the pod install command in iOS folder. In this case, the library can’t be found when building iOS, or the ~ .h file often causes problems when building with Xcode.
Before running the simulator with react-native run-ios, make sure the pod install result is all green color that means successfully pod installed.
Conclusion
A month has passed since I learned RN. There was time to acquire knowledge during this period, but it seems that I spent almost two to three weeks catching errors. Although Docs is kind, it’s not so detailed at the book level, and there are no Korean-language resources, and if you go to StackOverflow, github issue and look at the solutions people have written, they have 10 solutions.
At first, whenever I catch an error while googled, I get a lot of stress because of the idea of ”I have a lot to learn, but I have to catch the error …”. I did it. Now, whether you’ve improved a bit or you’ve improved your ability to handle code, you’ve significantly reduced the frequency of encountering errors. This is the moment when we feel the importance of steady.
I still have a long way to go, and I don’t know much, but I hope this is something I’ve been looking for! 🙏🏻. If you have any questions, please leave a question. Thank you.

Leave a comment